Dec.06.2022 redesign of Amazon's New World MMO with character classes.
PART 1: Preface.
PART 2: Research & Design.
PART 3: V1 Demo UX.
PART 4: Class UI Code.
PART 5: Dash UX.
PART 6: To-Do & Foliage / Wild Grass Demo.
Fast-loading & high performant, AAA Game-like interface using Vanilla JS without canvas or WebGL (alt versions use React & GraphQL). Supports 15+ devices (mobile & desktop). Amazon's New World has 50,000 Daily Active Users (peaking @ 913,000).
Why?!
It functions as a general graphics test of JS components that is easy to understand (plus, no black screens for those who have Canvas disabled).
For other WebGL & Canvas Demos...
V2 Demo APP
fullscreen↗

Compatibility
Dec.10.2022
| PLATFORM | LOADS | Image | PERFORMANCE |
|---|---|---|---|
| Chrome (Brave, Vivaldi, Edge) | Yes | AVIF | Best |
| Safari (iOS & desktop) | Yes | WebP | Sluggish (see Performance Tips). |
| Palemoon (Firefox for old tech) | Yes | WebP | Slow (see Performance Tips). |
| TOR Browser (slightly old Firefox for privacy) | Yes | WebP* | Sluggish (see Performance Tips). |
| Firefox | No | AVIF | Functional & no errors (bug stops at array value 14 vs 20+). |
| Konqueror | Yes | WebP |
*AVIF can be enabled with advanced options.
NOTE: The app will attempt to use AVIF, then WebP, & then fall back to png & jpg.
Lighthouse Bench v2:

| TEST | RESULT | DETAILS |
|---|---|---|
| First Cotentful Paint (FCP) | 0.300 s (0 - 3.800 s is fast). | Time to load & render any element on the page. |
| Time to Interactive (TTI) | 0.300 s (0 - 3.400 s is fast). | Time to load 'useful content' (like buttons) & register most UI event handlers. |
| Speed Index (SI) | 0.500 s (0 - 1.800 s is fast). | Time to display content using video frame capture (like with transition animations). |
| Total Blocking Time (TBT) | 0.000 s (0 - 0.200 s is fast). | Time threaded tasks are blocked (like by image & font loading or 3rd party code). |
| Largest Cotentful Paint (LCP) | 0.500 s (0 - 2.500 s is fast). | Time to render largest or main content. |
| Cumulative Layout Shift (CLS) | 0.002 s (0 - 0.100 s is fast). | Time visible UI elements (like a button or text) move, creating an unpredictable layout. |
Summary:
- ☑ Page speed results are often 10+ times faster than the 'fast' rating.
- ☑ First Contentful Paint (FCP) rating is 99% faster than most sites @ 1.200 s (this page is 4 times faster than that @ 0.300 s).
- ☑ Total Blocking Time (TBT) @ 0 s despite loading 23 images, 2 fonts, 15+ device support, & a variety of custom animations.
NOTE: Lighthouse benchmark results are effected by the speed & quality of the server & your internet connection. I used a Verizon 4G hotspot for this, a typical cabled connection could deliver better results.
Amazon Mock & Assets:

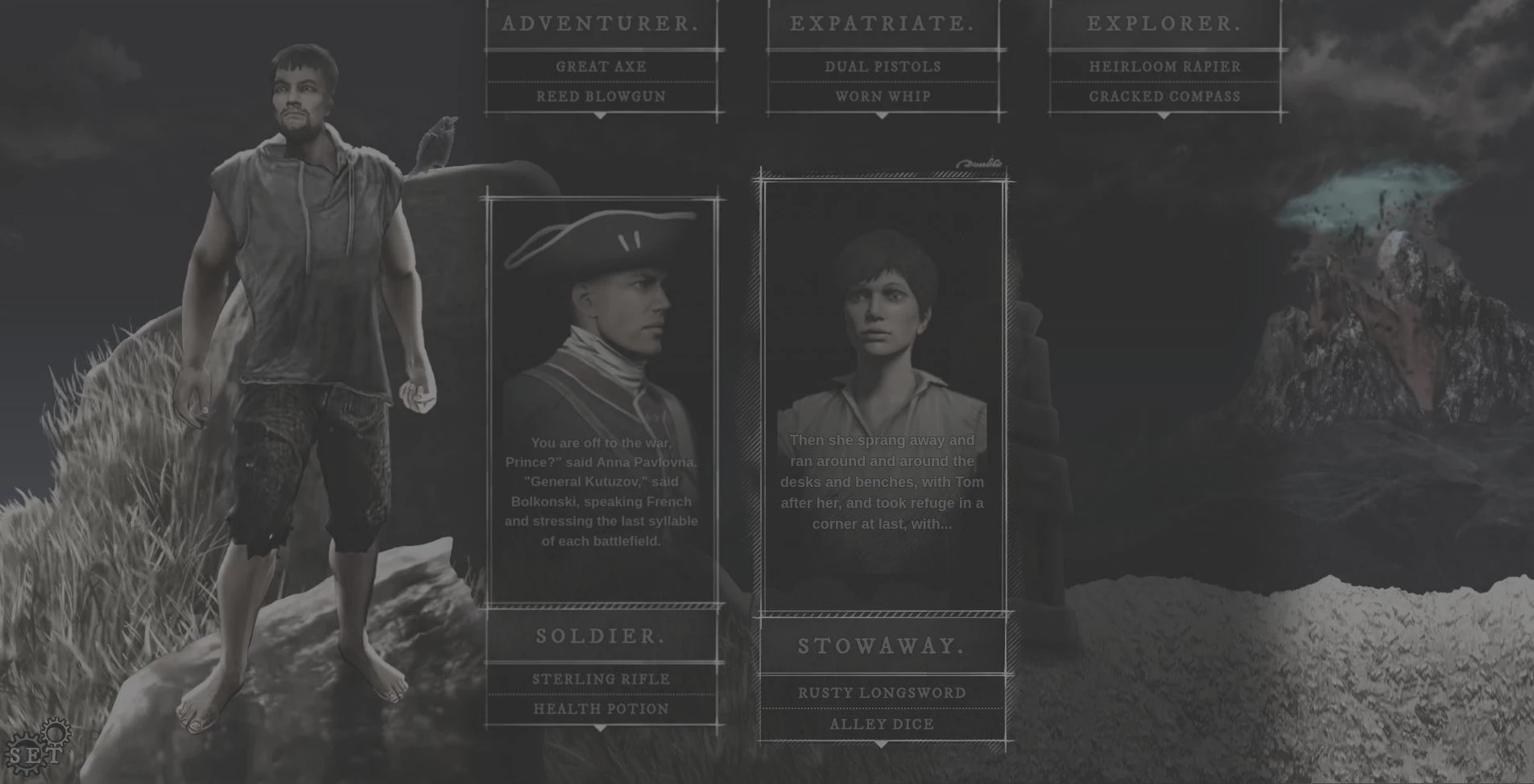
Frame from a 3 second video Amazon sent (animation was not snappy so timing is not important).
Provided zip with flawed assets:
- ☑ Sized incorrect & unoptimized.
- ☑ Lots of nearly invisible crud & leftover marks (including a random jagged line through the portrait frame & item boxes).
- ☑ Nearly invisible background elements (including a solid black image I replaced with an rgba color fill).
- ☑ Line causing moiré pattern ↗ wave distortion.
- ☑ Next button & many other assets missing.
- ☑ Some minor extra assets that seemed to be unused (cool, but takes more time to figure out how to assemble).
- ☑ No fonts included or notes (ripped the fonts from New World's web site & found IM Fell DW Pica & Amazon Ember font were used).
- ☑ The sub font used here in Amazon's mock is incorrect for both the web site & the actual game (Amazon Ember font was supposed to be used).
- ☑ NOTE: later replaced the Amazon Ember font (based on the Ubuntu font) with the actual Ubuntu font for Google external linking (optional, Amazon Ember is still included).
Mock 0 (assemble & clean):

This was done pre-research to clean-up the assets & experiment with possibilities (plus, have something early to present Amazon).
Mock 0 benefits:
- ☑ Introduce leather for non-transparent components.
- ☑ Item text can easily be replaced with 2 images using the same space.
- ☑ Slider allows for infinite cards in finite screen space (tons of classes needed?).
Research (World of Warcraft):

World of Warcraft character creation screen (in 2021).
World of Warcraft (WoW) was one of the most popular MMOs, so I went through the forum archives for user feedback from various updates (of which there was many).
Key user concerns:
- ☑ Boring background & avatar pose.
- ☑ Repeatedly disappointed with out how uncool the avatar is.
- ☑ Preferred avatar standing on a raised dias (like a rock).
- ☑ Appreciate & want more transparent UI elements.
Research (Baldur's Gate 3):

Baldur's Gate 3 character creation screen (in 2021).
Much better, but still could use some improvement.
Key concerns:
- ☑ Dock UI buttons & most elements to the bottom.
- ☑ Avoid covering avatar with UI elements if possible.
- ☑ UI elements are a bit overly flowery & difficult to read.
- ☑ Transparency is good, but small elements VS large cards.
- ☑ Background is nice, but not adventurous.
- ☑ Character avatar in the middle eliminates UI element possibilities (will still need to be in the middle for mobile).
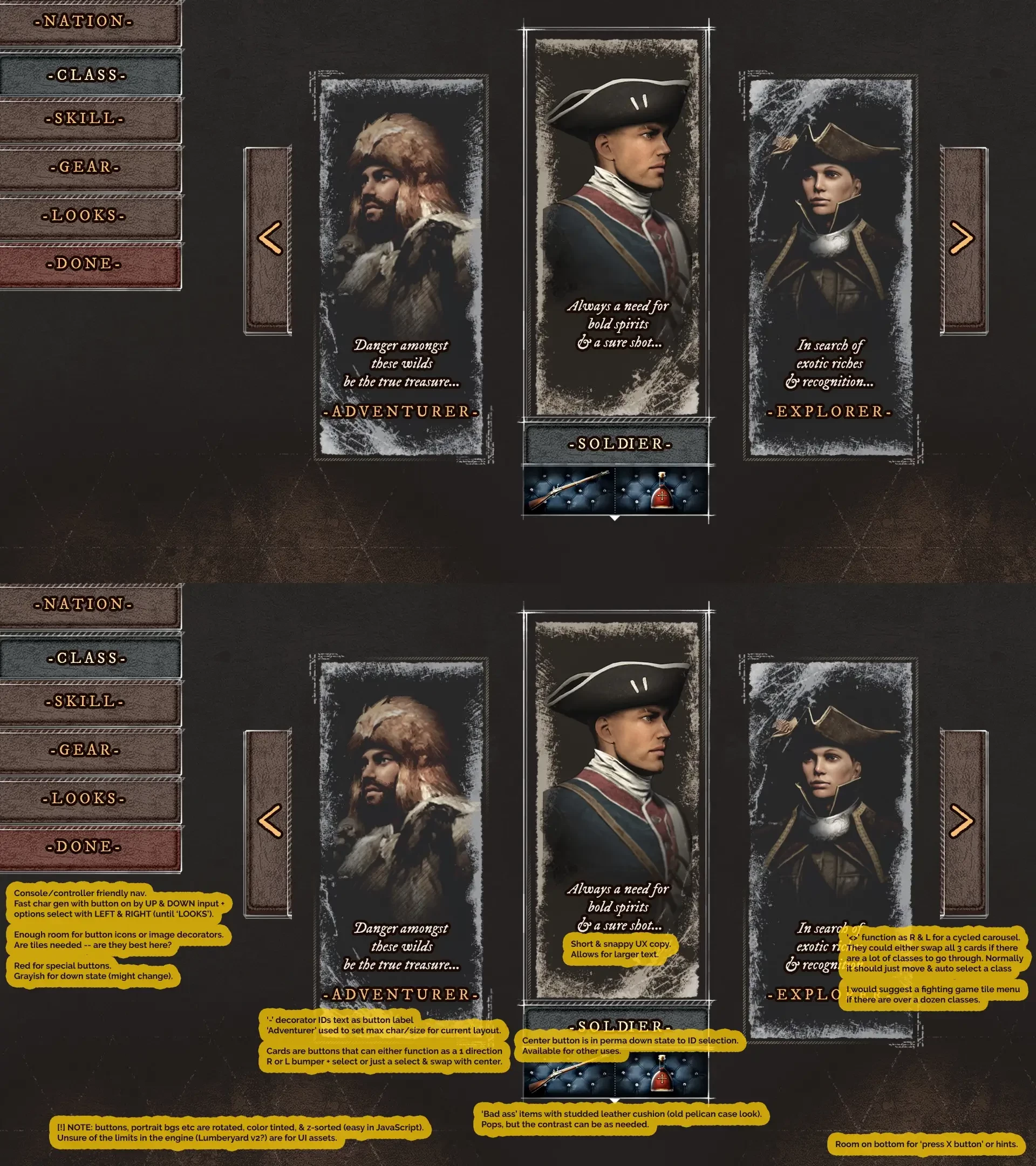
Mock 1:

First v0 character creation mock for New World MMO.
Amazon feedback was to follow the original UI closer so it would be easier to judge & complete the project.
Key updates:
- ☑ Epic photobashed & painted over background from HD video.
- ☑ Character reposed & repainted in stylized stance.
- ☑ Flag to represent explorers on a new land.
- ☑ UI docked to bottom for full MMO character creation.
Original Icon:
Original icon as a poster.
Design concerns:
- ☑ Not optimized for square vs rectangle.
- ☑ Long handled axes.
- ☑ Only a single letter will be visible at low res (not 'NW' or the diamond).
- ☑ Low contrast & flat gray on white.
Friendly Re-icon:
Quick redesign to pop as small as 16px x 16px.
Design strengths:
- ☑ Used more original crossed axes VS cluttering readability with an 'N' or diamond.
- ☑ Long axe handles to smaller axes (which are more 16th century).
- ☑ Near Complementary Colors of yellow & blue for the strongest contrast.
- ☑ Multi drop shadows & vignettes around logo for further contrast.
- ☑ Removed spike from the top of axes to simplify & improve readability.
- ☑ Kept & increased fine details of axes to look good in high res.
Markdown (GraphQL):

Character class Markdown format for GraphQL.
Markdown benefits:
- ☑ Easy to read & store in separate files for non-coders.
- ☑ Less error prone & forgiving than JSON.
- ☑ Easy to input or output data as an array or JSON object.
- ☑ Text excerpt / parsing features already exist.
- ☑ v1-v2 avoid Markdown since non-coders are no longer an issue (will use JSON & databases).
NW MMO UX v1:

NW MMO UX v1 ↗ (requires WebP images).
NOTE: v1-2+ is Vanilla JavaScript, while v0 was React & GraphQL (v0 demo not shown -- may refactor & post later).
After interviewing @ Google, they mentioned wanting to see Vanilla JavaScript examples. I actually prefer to code in Vanilla JS & microservice rot can be tedious to maintain.
Also, I think using React & GraphQL with microservices may have made the v0 demo project difficult for Amazon to understand (despite using Markdown for classes).
Converting the project to Vanilla JS would be easy, especially when considering a large refactor.
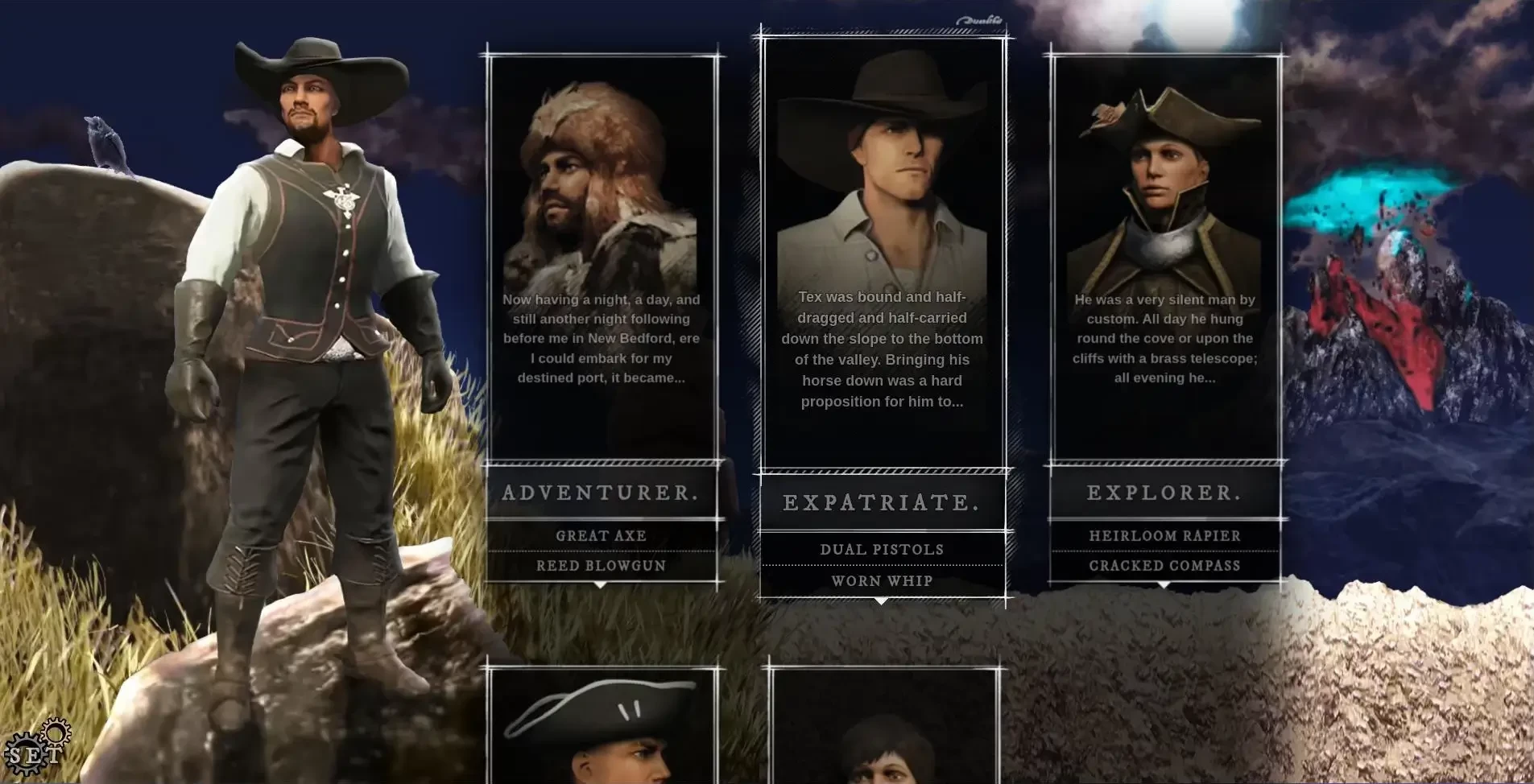
Highlights v1:
- ☑ Vanilla JS & CSS3.
- ☑ Large avatar character images that change on class select.
- ☑ Alpha channel & mask animations around the portrait.
- ☑ Epic outdoor background image (same as the v0, but the avatar character(s) are now a separate image).
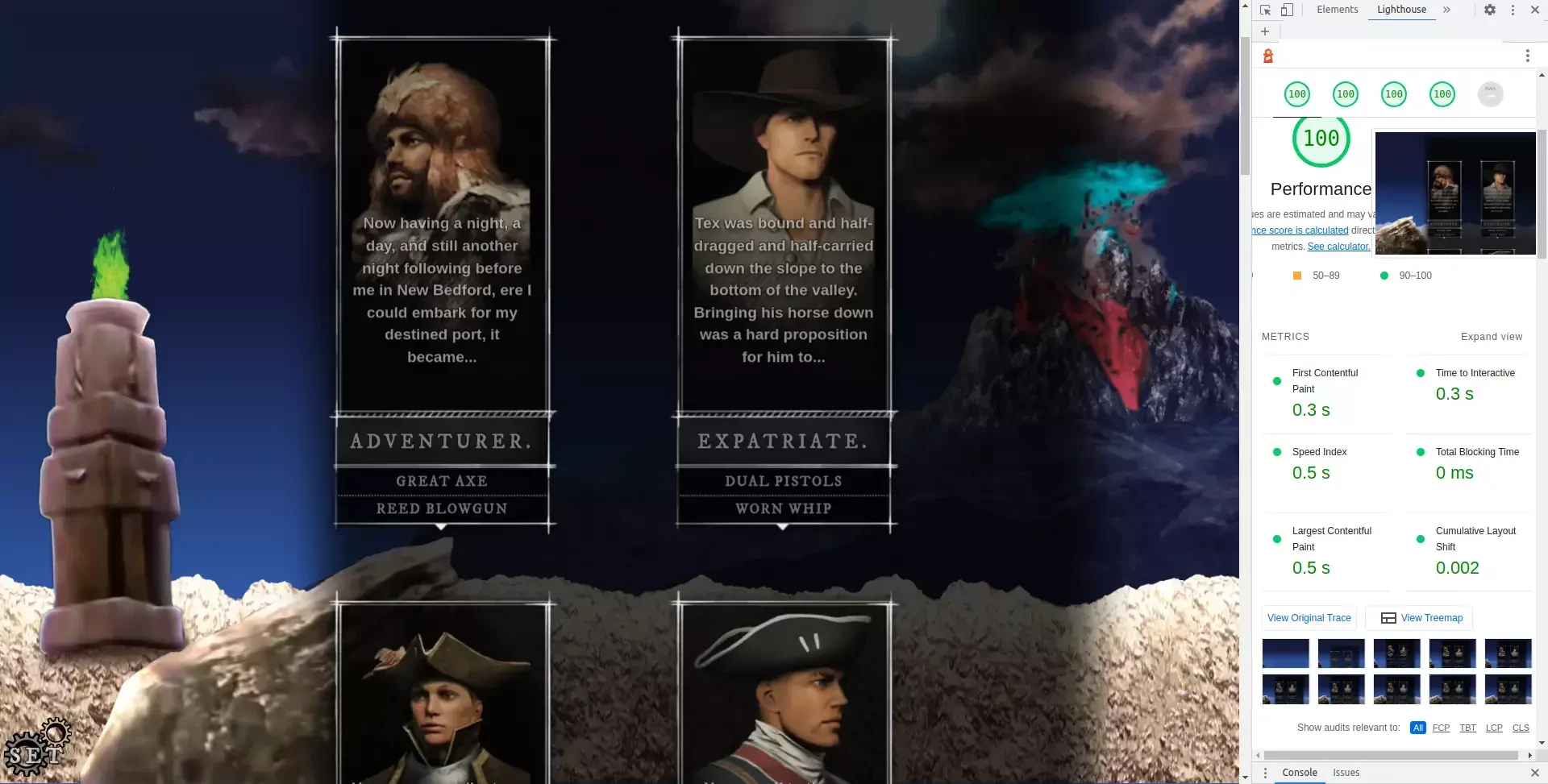
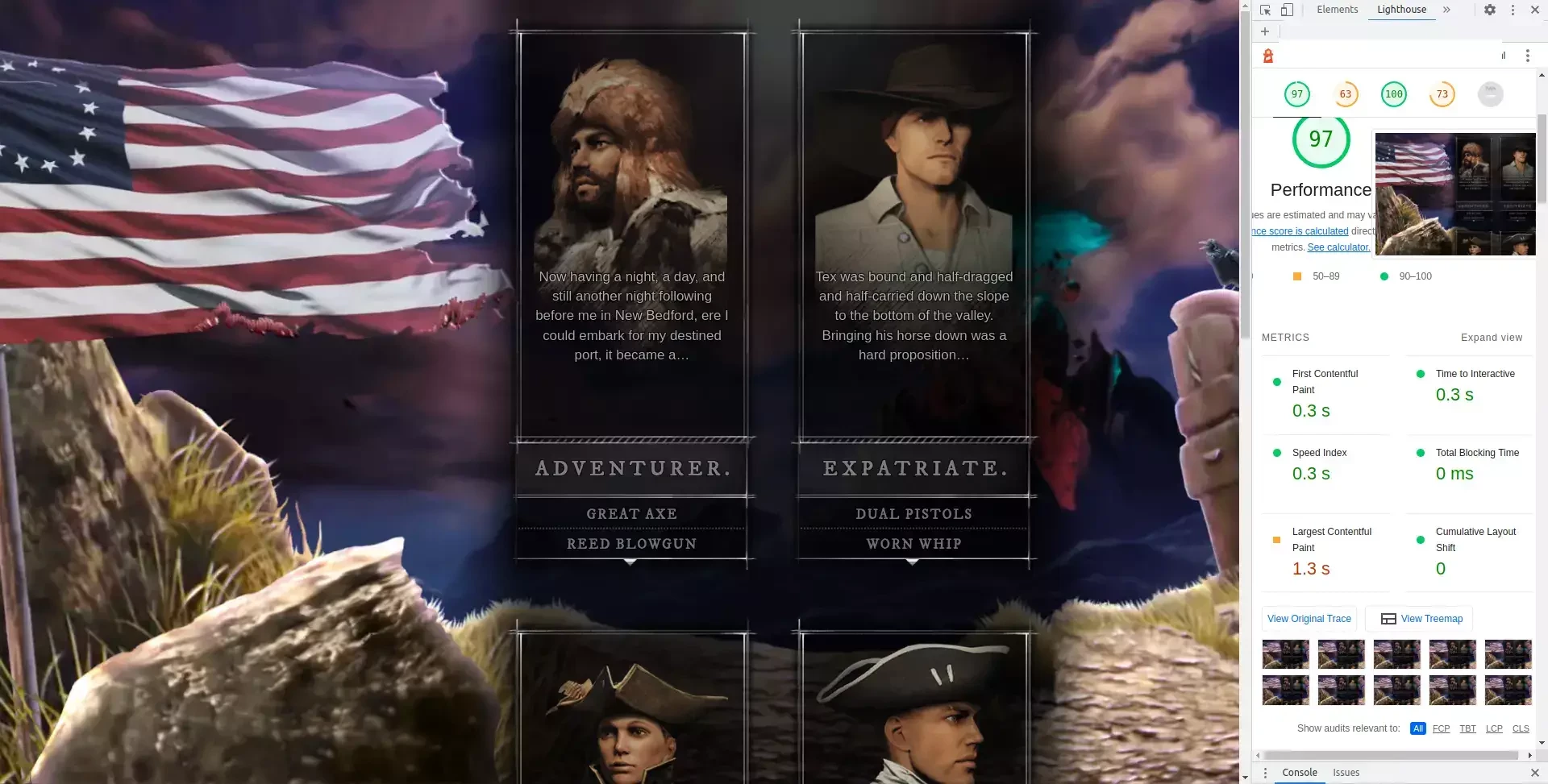
Lighthouse Bench v1:

| TEST | RESULT | DETAILS |
|---|---|---|
| First Cotentful Paint (FCP) | 0.300 s (0 - 3.000 s is fast). | Time to load & render any element on the page. |
| Time to Interactive (TTI) | 0.300 s (0 - 3.000 s is fast). | Time to load 'useful content' (like buttons) & register most UI event handlers. |
| Speed Index (SI) | 0.300 s (0 - 1.800 s is fast). | Time to display content using video frame capture (like with transition animations). |
| Total Blocking Time (TBT) | 0.000 s (0 - 0.200 s is fast). | Time threaded tasks are blocked (like by image & font loading or 3rd party code). |
| Largest Cotentful Paint (LCP) | 1.300 s (0 - 2.500 s is fast). | Time to render largest or main content. |
| Cumulative Layout Shift (CLS) | 0.000 s (0 - 0.100 s is fast). | Time visible UI elements (like a button or text) move, creating an unpredictable layout. |
Summary:
- ☑ Largest Contentful Paint (LCP) is 1.300 s because of the big single background image.
- ☑ First Contentful Paint (FCP) rating is 99% faster than most sites @ 1.200 s (this page is 4 times faster than that @ 0.300 s).
- ☑ Cumulative Layout Shift (CLS) is @ 0 s because no startup UI animations are used (unlike v2 or v0).
NOTE: Lighthouse benchmark results are effected by the speed & quality of the server & your internet connection. I used a Verizon 4G hotspot for this, a typical cabled connection could deliver better results.
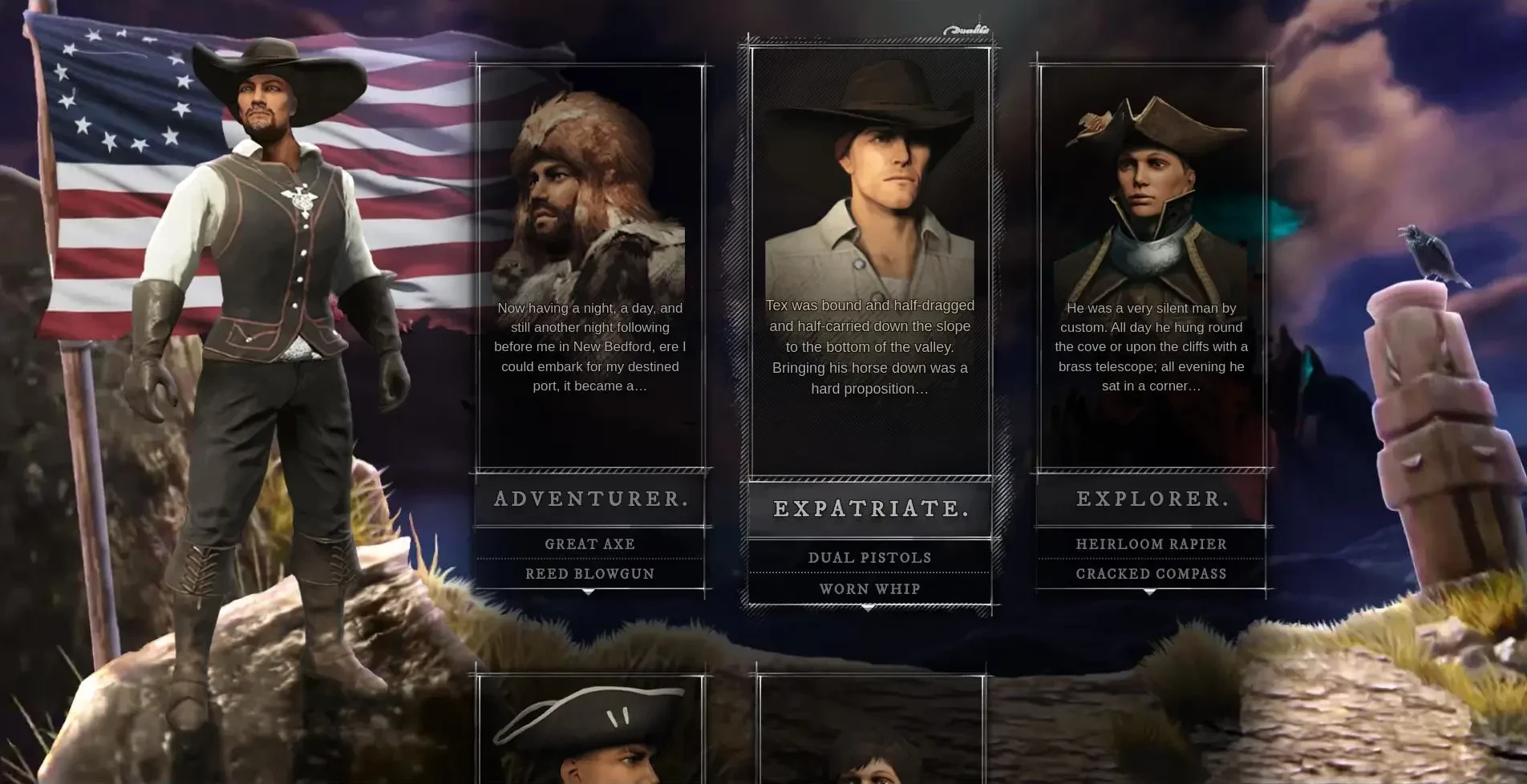
NW MMO UX v2:

NW MMO UX v2 ↗ (does NOT require WebP or AVIF).
Highlights v2:
- ☑ Epic outdoor background now composited & animated together from various images.
- ☑ Includes animating pillars, fire, crows, boulders, etc.
- ☑ UI elements & images are time choreographed & display only after load (revealed organically).
- ☑ Dynammic UI elements -- like the class cards -- are built from String literals in Vanilla JavaScript (similar to JSX).
Dev Notes v2 00:

Dev Notes v2 00:
- ☑ Expatriate avatar was extracted from a screenshot of a female character & upscaled with AI, then painted over + the entire body, clothes, & items, recomposited to look male.
- ☑ Expatriate avatar hat was painted from scratch & shaded to look game-like using the portrait as reference.
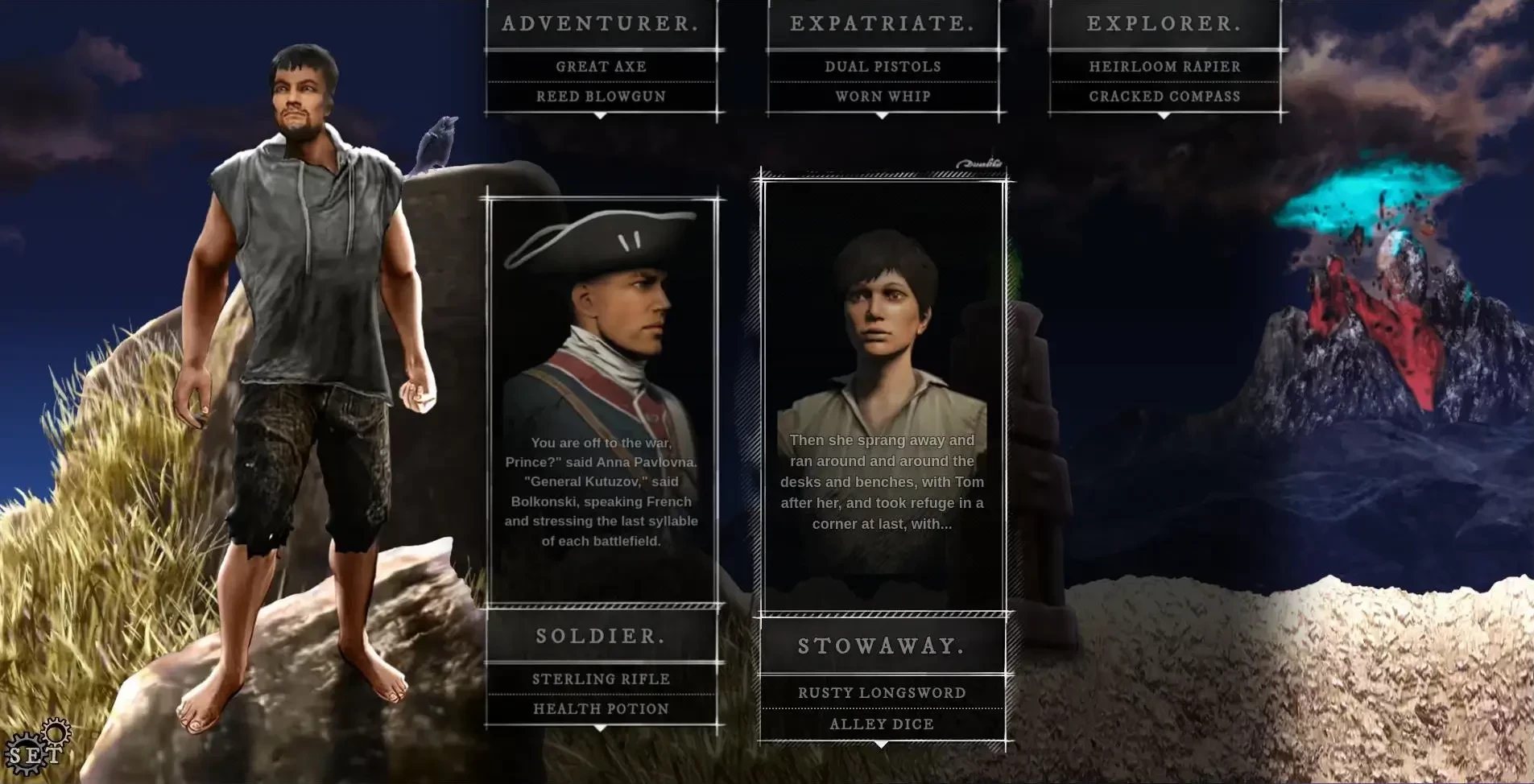
Dev Notes v2 01:

Dev Notes v2 01:
- ☑ Explorer avatar was head swapped with the adventurer & the collar & parts of the head & neck repainted.
- ☑ Boulder with grass & animating crow flips every other time it is seen (& it is shown every 2 or so pillar passes).
Dev Notes v2 02:

Dev Notes v2 02:
- ☑ Soldier avatar was extracted from a screenshot of a female character & upscaled with AI, then painted over + the entire body, clothes, & items, recomposited to look male.
- ☑ Soldier avatar hat was painted from scratch & shaded to look game-like using the portrait as reference.
Dev Notes v2 03:

Dev Notes v2 03:
- ☑ Stowaway avatar was reposed & repainted from the v1 Stowaway with a sword.
- ☑ Head was extracted from the Adventurer class & repainted with hair, ears, neck, etc.
Dev Notes v2 04:

Dev Notes v2 04:
- ☑ 5 base class cards & 5 custom cards below them (with 1 blank spacer card).
- ☑ Dynamic card components made from String literals in Vanilla JS.
Card String Literal
//************************
// JavaScript ES 6:
//************************
//--------------------------------------------------------------------------------------------
// Class Card UI [from DHTML String literals]:
//--------------------------------------------------------------------------------------------
cardArticle_DOM.insertAdjacentHTML('BeforeEnd', `
<div class="radioDiv" id="div${class1stUpper_S}${ttt_totalClassCards_i_g}">
<input type="radio" name="classRadio" id="radio${class1stUpper_S}${ttt_totalClassCards_i_g}" class="radio0" />
<label for="radio${class1stUpper_S}${ttt_totalClassCards_i_g}" class="radioLabel"> Set ${class1stUpper_S} character class.
<div class="zIndex-999 radio0unchecked_display-inline"></div>
</label>
<a href="/#${class_S_}" class="maxW-350px_maxH-745px aLink">
<div class="portraitDiv">
<article id="portrait${class1stUpper_S}" class="portraitScale portraitScaleUp">
<div class="divMenu cardFogFx classFrameExtrasOn"></div>
<div class="divMenu w-302px_h-702px_opac-0x5 classBg"></div>
<div class="hashBg opac-1"></div>
<div class="divMenu w-302px_h-702px_opac-0x5 classBg"></div>
<div class="divMenu trans-all-0x4_opac-0x5 opac-1 classNamePlate"></div>
<div class="divMenu trans-all-0x4_opac-0x5 classFrameOn"></div>
<div class="divMenu trans-0x4s_opac-0 clip_opac-0x5 classFrameOn"></div>
<div class="divMenu trans-0x4s_opac-0 radio0checked_fadeSlide-1s-easeOut-1_opac-0x7 greeble-tr"></div>
<div class="divPortrait${class1stUpper_S}">
<div class="portraitAll divMenu portrait0 opac-1 portrait${class1stUpper_S}"></div>
<div class="portraitAll divMenu colorDodge_scale-0x93_trans-opac-0x2s-scale0x4s_opac-0 radio0checked__glowAnim_1s portrait${class1stUpper_S}"></div>
<div class="portraitAll divMenu color__scale_0x93__opac_0 opac-1 portrait${class1stUpper_S}"></div>
<div class="portraitAll divMenu screen_trans-0x4s_scale-0x93_opac-0 radio0checked__glowAnim_1s portrait${class1stUpper_S}"></div>
</div>
<div class="classFontDiv top16px">
<h2 class="classFontTitle opac-0x75">${classTitle_S}</h2>
</div>
<div class="classFontDiv top19px">
<h3 class="classFontItem top618px">${item1_S_}</h3>
</div>
<div class="classFontDiv top16px">
<h3 class="classFontItem top660px">${item2_S_}</h3>
</div>
<div class="excerptDiv">
<div class="excerptFont opac-0x75">${excerpt_S_}
</div>
</div>
</article>
</div>
</a>
</div>
`); // END cardArticle_DOM.insertAdjacentHTML.Make Cards Call
//************************
// JavaScript ES 6:
//************************
//--------------------------------------------------------------------------------------------
// ttt_doCard_fn [create custom class cards with function calls]:
//--------------------------------------------------------------------------------------------
// NOTE: only ttt_doCard_fn function code parsed (NO comments or anything else).
// Media must be `adventurer`, `expatriate`, `explorer`, `soldier`, `stowaway` or it defaults to `stowaway`.
// Use back tics '`' instead to capture quotes & literals.
// Use a blank space ` ` to avoid setting defaults.
// Debug test:
//ttt_doCard_fn();
//ttt_doCard_fn('');
//ttt_doCard_fn(`className`, `item1`, `item2`, `excerpt`, `media`);
// Base class cards:
ttt_doCard_fn(`adventurer`, `great axe`, `reed blowgun`, `Now having a night, a day, and still another night following before me in New Bedford, ere I could embark for my destined port, it became a matter of concernment where I was to eat and sleep meanwhile.`);
ttt_doCard_fn(`expatriate`, `dual pistols`, `worn whip`, `Tex was bound and half-dragged and half-carried down the slope to the bottom of the valley. Bringing his horse down was a hard proposition for him to bear.`);
ttt_doCard_fn(`explorer`, `heirloom rapier`, `cracked compass`, `He was a very silent man by custom. All day he hung round the cove or upon the cliffs with a brass telescope; all evening he sat in a corner dreaming of riches and fame.`);
ttt_doCard_fn(`soldier`, `sterling rifle`, `health potion`, `You are off to the war, Prince?" said Anna Pavlovna. "General Kutuzov," said Bolkonski, speaking French and stressing the last syllable of each battlefield. `);
ttt_doCard_fn(`stowaway`, `rusty longsword`, `alley dice`, `Then she sprang away and ran around and around the desks and benches, with Tom after her, and took refuge in a corner at last, with her little friend besides her and ready to fight.`);
// Blank Spacer div:
ttt_doCard_fn();
// Custom cards:
ttt_doCard_fn(`wizard`, `spellbook`, `mystical ring`, `Not the wandering wizard that gave Old Took a pair of magic diamond studs that fastened themselves and never came undone till ordered? Not the fellow who used to tell such wonderful tales at parties, about dragons and goblins and giants and the rescue of princesses and the unexpected luck of widows' sons?`, `soldier`);
ttt_doCard_fn(`fur trapper`, `bear trap`, `coonskin hood`, `Gotta catch 'em all!`, `adventurer`);
ttt_doCard_fn(`thief`, `blackjack`, `lock picks`, `Steals, literally.`, `stowaway`);
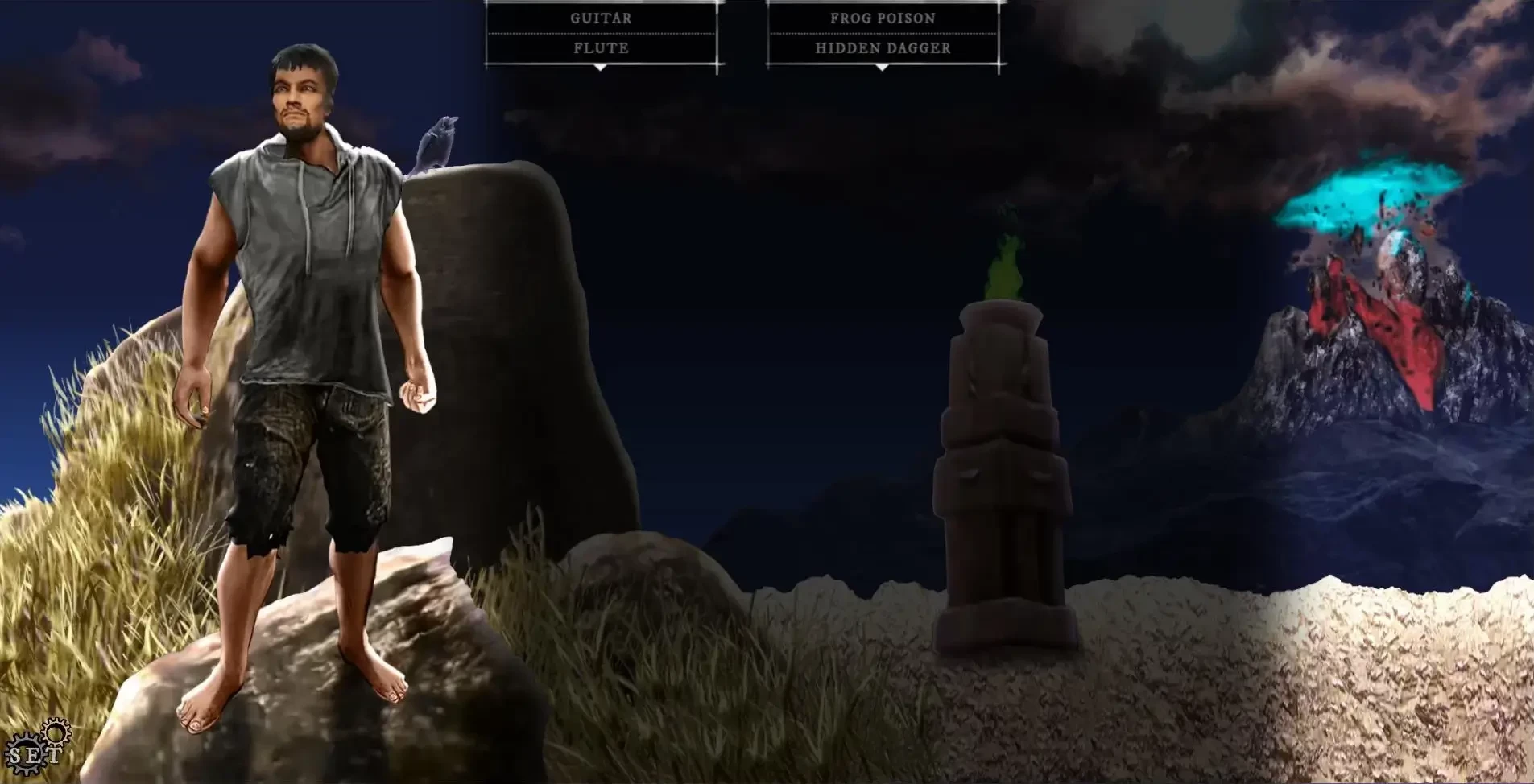
ttt_doCard_fn(`bard`, `guitar`, `flute`, `Musics man.`, `expatriate`);
ttt_doCard_fn(`assassin`, `frog poison`, `hidden dagger`, `Backstabber!`, `explorer`);Dev Notes v2 05:

Dev Notes v2 05:
- ☑ Scrolling to the bottom for about a second will fade away the cards.
- ☑ The original intention hiding the cards was to make it easier to see the avatar (especially on mobile).
- ☑ Duck Hunt like easter egg game & cinematic credits roll coming soon (maybe in v3?).
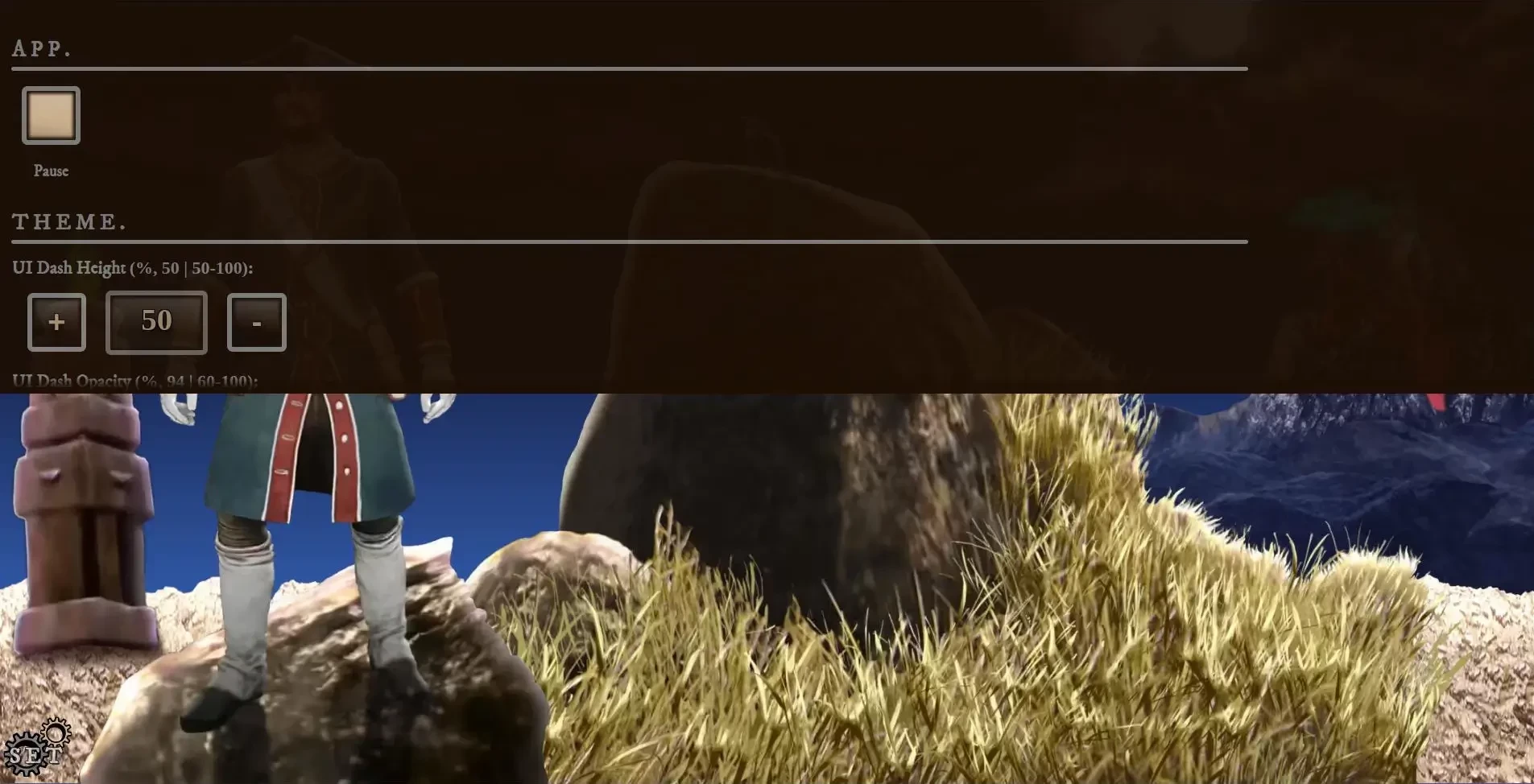
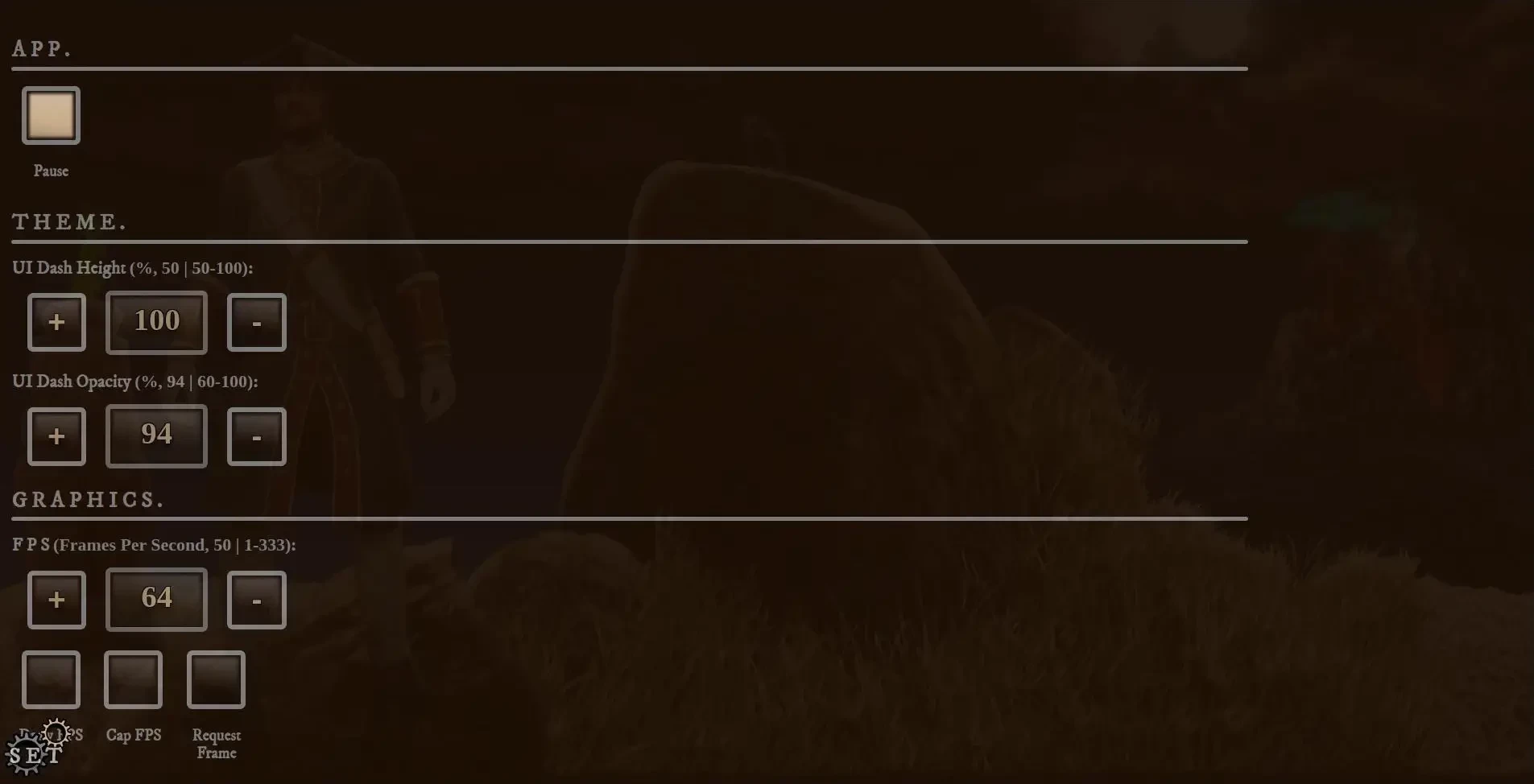
Dev Dash v2 00:

Dev Dash v2 00:
- ☑ Console-like dash from games accessed through the 'SET' gears.
- ☑ Pause is set, but it's not by default.
- ☑ Only 1 scrollbar is active, the dash's.
- ☑ You can still click, tap, & interact with components not covered by the dash.
Dev Dash v2 01:

Dash Dash v2 01:
- ☑ Dash height set to 100% (technically 100vh).
- ☑ Can see more settings, but prevents the user from interacting with UI under the dash.
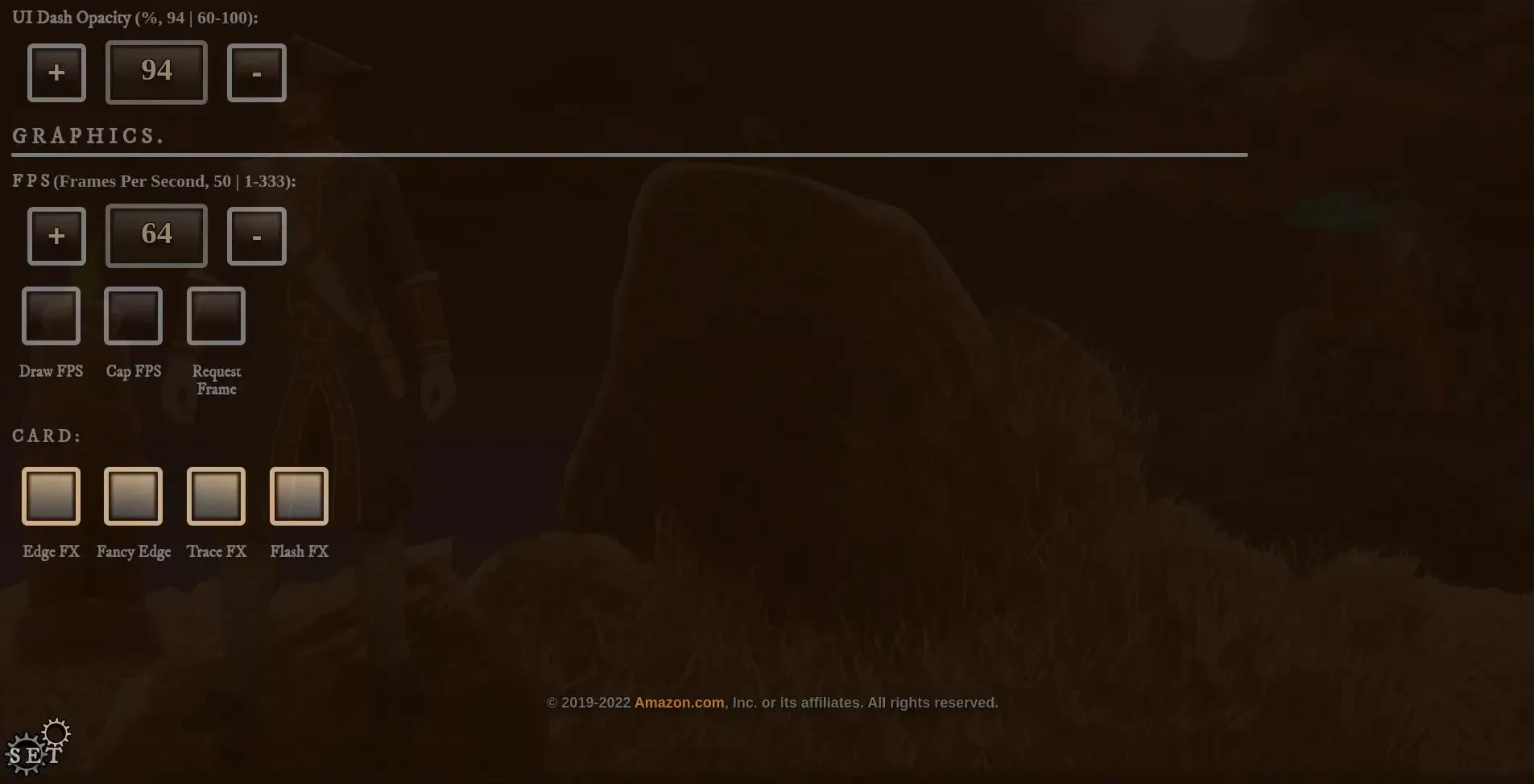
Dev Dash v2 02:

Dash Dash v2 02:
- ☑ FPS with spinners (+ / - adjust buttons).
- ☑ Dash background is ruddy brown to hint at leather & contrast with cool colors found in environments (especially night).
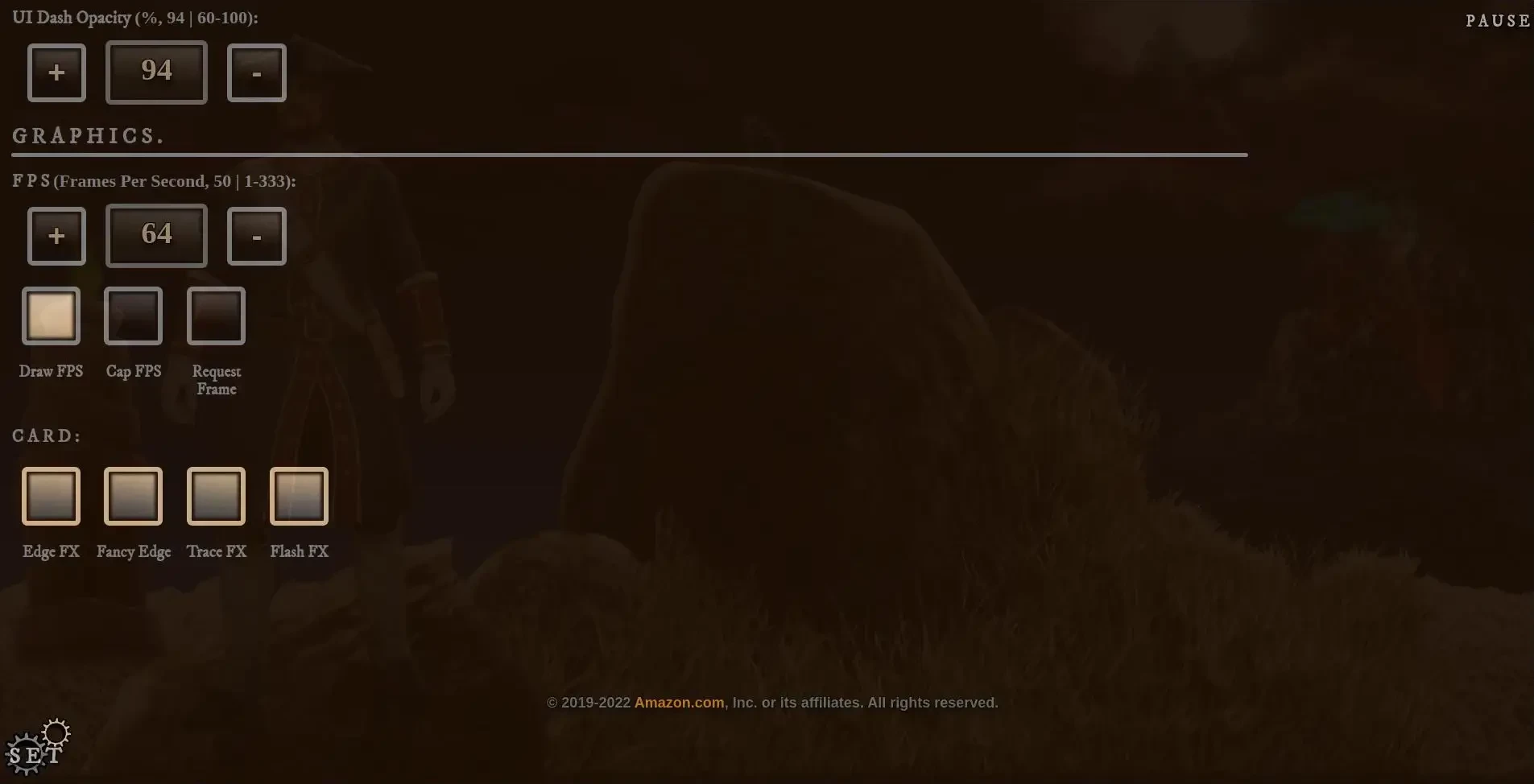
Dev Dash v2 03:

Dash Dash v2 03:
- ☑ Draw FPS shows the Frames Per Second in the top right or that the app is paused.
- ☑ Dash background is ruddy brown to hint at leather & contrast with cool colors found in environments (especially night).
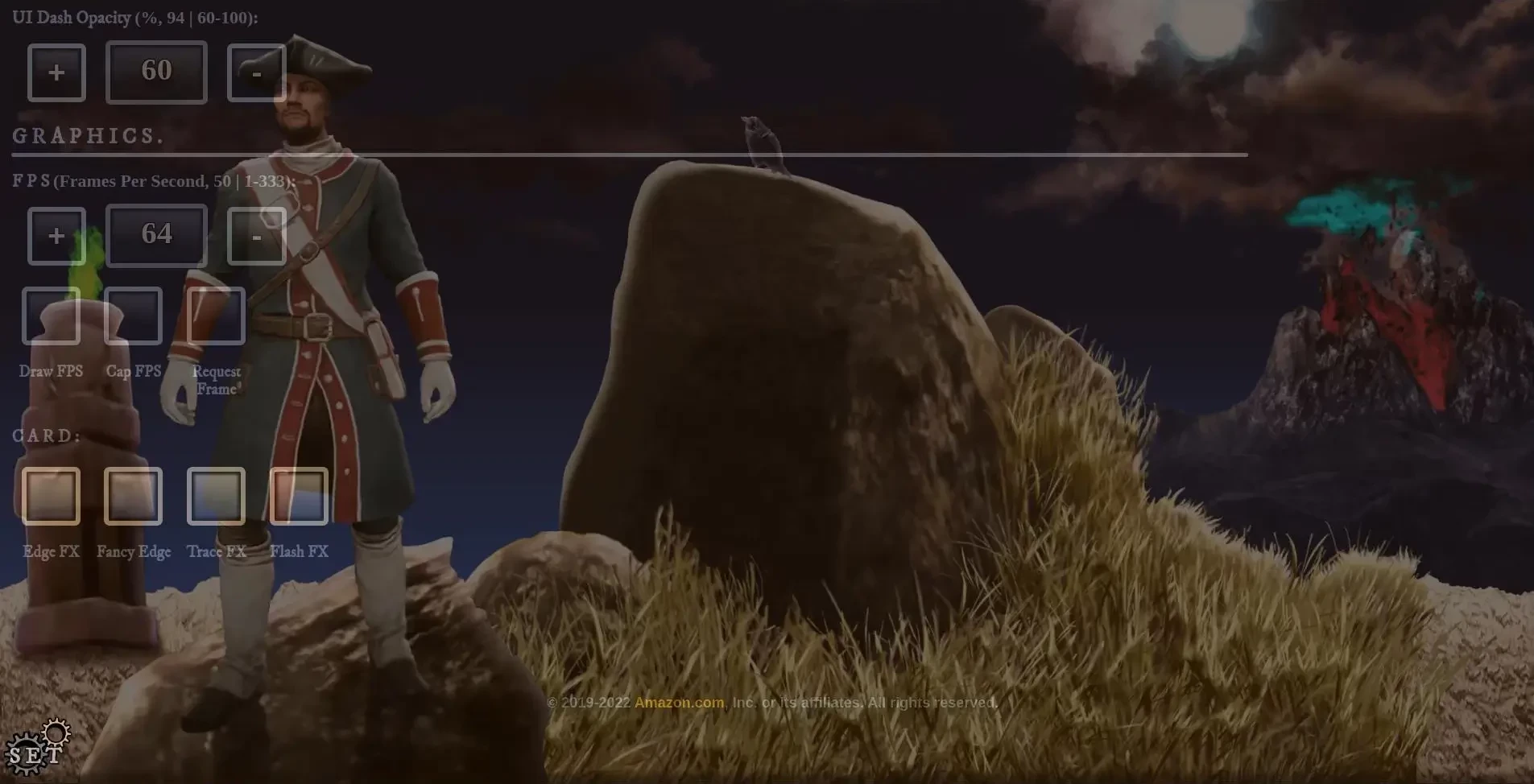
Dev Dash v2 04:

Dash Dash v2 04:
- ☑ Card checkboxes are default on checkboxes that are styled to look 'old/aged' (+ tinted border even when off).
- ☑ Dash opacity set to the lowest @ 60% (easier to see the beneath the dash, but can be more confusing for the user).
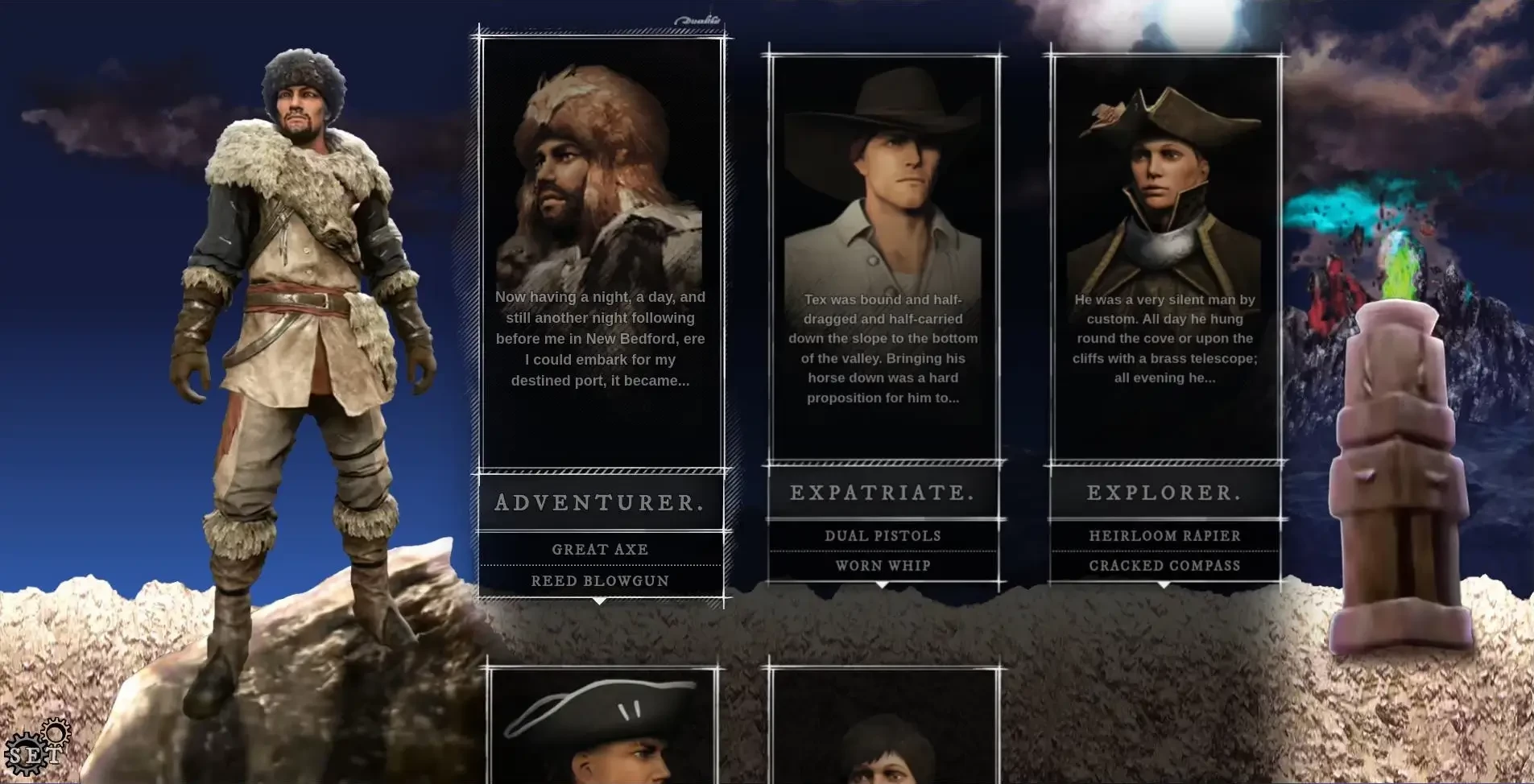
Dev Notes v2 06:

Dev Notes v2 06:
- ☑ Background with no avatar (you can't turn off the avatar currently, but this is before selection).
- ☑ Avatarless background for Duck Hunt-like easter egg game or perhaps useful for cinematic credits roll.
To-Do:

- ☑ Experimental random foliage & wild grass (refresh to respawn).
- ☑ Quality drop-down settings (Low, Medium, High, Ultra, Max).
- ☑ Canvas / WebGL Support.
- ☑ Store settings in local storage.
- ☑ Store data as JSON for databases like SQL lite (local) or postgreSQL.
- ☑ Card edit mode.
- ☑ Route other CSS3 & gif-like animation through FPS controllable JavaScript.
- ☑ Film-like credits scroll mode.
- ☑ Animate standing avatars.
- ☑ General code clean-up.
Like this post? Read more from the ^UX topic.

Firefox Cloud reUX