. : MMO UX : .
Brand / IP
Amazon, New WorldTech
Vanilla JavaScript & CSS3 (v1+), React & GraphQL (v0), 10-bit AVIF (v2+), Lighthouse (testing)Span
1 MonthLive Demo (v2)
fullscreen↗
Insanely fast AAA Game-like interface using Vanilla JS without canvas or WebGL (alt versions use React & GraphQL). Supports 15+ devices (mobile & desktop). Amazon's New World has 50,000 Daily Active Users (peaking @ 913,000).
NOTE: errors or slow (clear your data)? Click here for fullscreen ↗
Why?!
No black screens for those who have Canvas disabled (plus, when I interviewed @ Google they specifically said they wanted to see more VanillaJS samples).
For other WebGL & Canvas Demos...
See settings, benchmarks, & compatibility.
Deep dive Design & Dev History ↗
Dash Settings
Refresh resets to default
| SETTING | EVENT |
|---|---|
| Pause | Toggle background scrolling animation. |
| UI Dash Height | Adjust console dash height. |
| UI Dash Opacity | Adjust console dash opacity. |
| FPS (Frames Per Second) | Adjust master FPS of scrolling animation. |
| Draw FPS | Toggle FPS display @ top right corner. |
| Cap FPS | Toggle another FPS cap for smoothness. |
| Request FPS | Toggle 60 FPS browser cap. |
| Edge FX | Toggle Card edge FX. |
| Fancy Edge | Toggle Card edge (also disables edge FX). |
| Trace FX | Toggle Card masking frame trace FX. |
| Flash FX | Toggle Card image flash FX. |
Performance Tips:
- ☑ Pause is the best way to improve performance.
- ☑ Turning off Card Edge FX is 2nd best.
- ☑ Turning off Card Trace FX (& even Flash FX) will also further improve things.
- ☑ FPS calculation is optimized for speed over accuracy (may add accurate FPS setting later).
- ☑ Cap FPS & Request FPS can increase smoothness, mess up stuff, or seem to do nothing (depends on browser & hardware).
- ☑ Pausing & resizing the window (like minimize, then maximize) can help glitches & performance.
- ☑ Draw FPS can slow down performance (depends on browser & hardware).
- ☑ Lowering the FPS to 20, 15, or 10 can often deliver an interesting background animation without stressing resources.
- ☑ Pausing the window & tab when not in use helps prevent crashes & resource use (although browsers often auto pause).
Compatibility
Dec.10.2022
| PLATFORM | LOADS | Image | PERFORMANCE |
|---|---|---|---|
| Chrome (Brave, Vivaldi, Edge) | Yes | AVIF | Best |
| Safari (iOS & desktop) | Yes | WebP | Sluggish (see Performance Tips). |
| Palemoon (Firefox for old tech) | Yes | WebP | Slow (see Performance Tips). |
| TOR Browser (slightly old Firefox for privacy) | Yes | WebP* | Sluggish (see Performance Tips). |
| Firefox | No | AVIF | Functional & no errors (bug stops at array value 14 vs 20+). |
| Konqueror | Yes | WebP |
*AVIF can be enabled with advanced options.
NOTE: The app will attempt to use AVIF, then WebP, & then fall back to png & jpg.
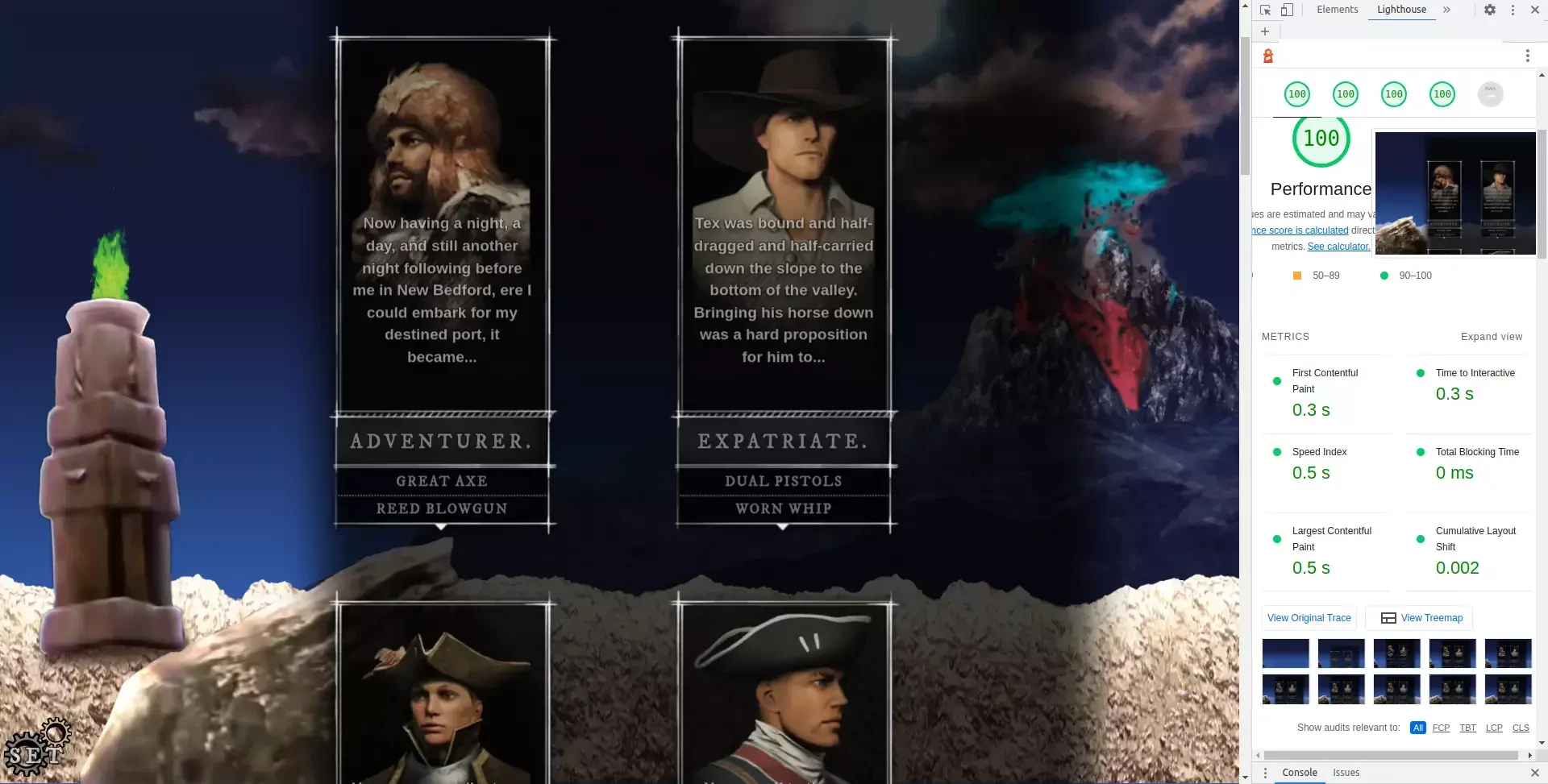
Lighthouse Bench v2:

| TEST | RESULT | DETAILS |
|---|---|---|
| First Cotentful Paint (FCP) | 0.300 s (0 - 3.800 s is fast). | Time to load & render any element on the page. |
| Time to Interactive (TTI) | 0.300 s (0 - 3.400 s is fast). | Time to load 'useful content' (like buttons) & register most UI event handlers. |
| Speed Index (SI) | 0.500 s (0 - 1.800 s is fast). | Time to display content using video frame capture (like with transition animations). |
| Total Blocking Time (TBT) | 0.000 s (0 - 0.200 s is fast). | Time threaded tasks are blocked (like by image & font loading or 3rd party code). |
| Largest Cotentful Paint (LCP) | 0.500 s (0 - 2.500 s is fast). | Time to render largest or main content. |
| Cumulative Layout Shift (CLS) | 0.002 s (0 - 0.100 s is fast). | Time visible UI elements (like a button or text) move, creating an unpredictable layout. |
Summary:
- ☑ Page speed results are often 10+ times faster than the 'fast' rating.
- ☑ First Contentful Paint (FCP) rating is 99% faster than most sites @ 1.200 s (this page is 4 times faster than that @ 0.300 s).
- ☑ Total Blocking Time (TBT) @ 0 s despite loading 23 images, 2 fonts, 15+ device support, & a variety of custom animations.
NOTE: Lighthouse benchmark results are effected by the speed & quality of the server & your internet connection. I used a Verizon 4G hotspot for this, a typical cabled connection could deliver better results.
To-Do:

- ☑ Experimental random foliage & wild grass (refresh to respawn).
- ☑ Quality drop-down settings (Low, Medium, High, Ultra, Max).
- ☑ Canvas / WebGL Support.
- ☑ Store settings in local storage.
- ☑ Store data as JSON for databases like SQL lite (local) or postgreSQL.
- ☑ Card edit mode.
- ☑ Route other CSS3 & gif-like animation through FPS controllable JavaScript.
- ☑ Film-like credits scroll mode.
- ☑ Animate standing avatars.
- ☑ General code clean-up.

2D Engine

